
合併 Remix 與 React Router

更新(2024 年 12 月): React Router v7 已發佈!
我們現在建議所有新專案都使用 React Router v7,並升級現有的 Remix 應用程式。
我們一直在搭建橋樑。您可以在 React Conf 🎥 上聽到 Ryan 談論這個公告。
將近 4 年來,我們一直致力於開發 Remix,這是一個基於網頁標準的全堆疊框架,旨在幫助您建構更好的網站和應用程式。React Router 一直是 Remix 除了 React 本身之外最大的依賴項。這兩個專案如此緊密地結合在一起,以至於我們更新了 React Router,使其包含 Remix 出色的載入模式,後來又重寫了 Remix,使其更加直接地依賴 React Router。
有數百萬個專案正在使用 React Router,其中許多專案都是基於 Create React App (CRA) 建構的。如今,不再建議使用 CRA,並且React 文件建議使用框架。由於 Remix 一直有效地是「React Router:框架」,我們希望為所有這些 React Router 專案建立一個橋樑,以便能夠升級到 Remix。
事實證明,我們把這座橋樑做得太好了,特別是透過引入我們的 Vite 外掛和SPA 模式。我們發現自己看著 Remix,然後看著 React Router,然後又看著 Remix,我們再也無法有意義地區分它們之間的差異。

所以我們正在(再次)混音 React Router。
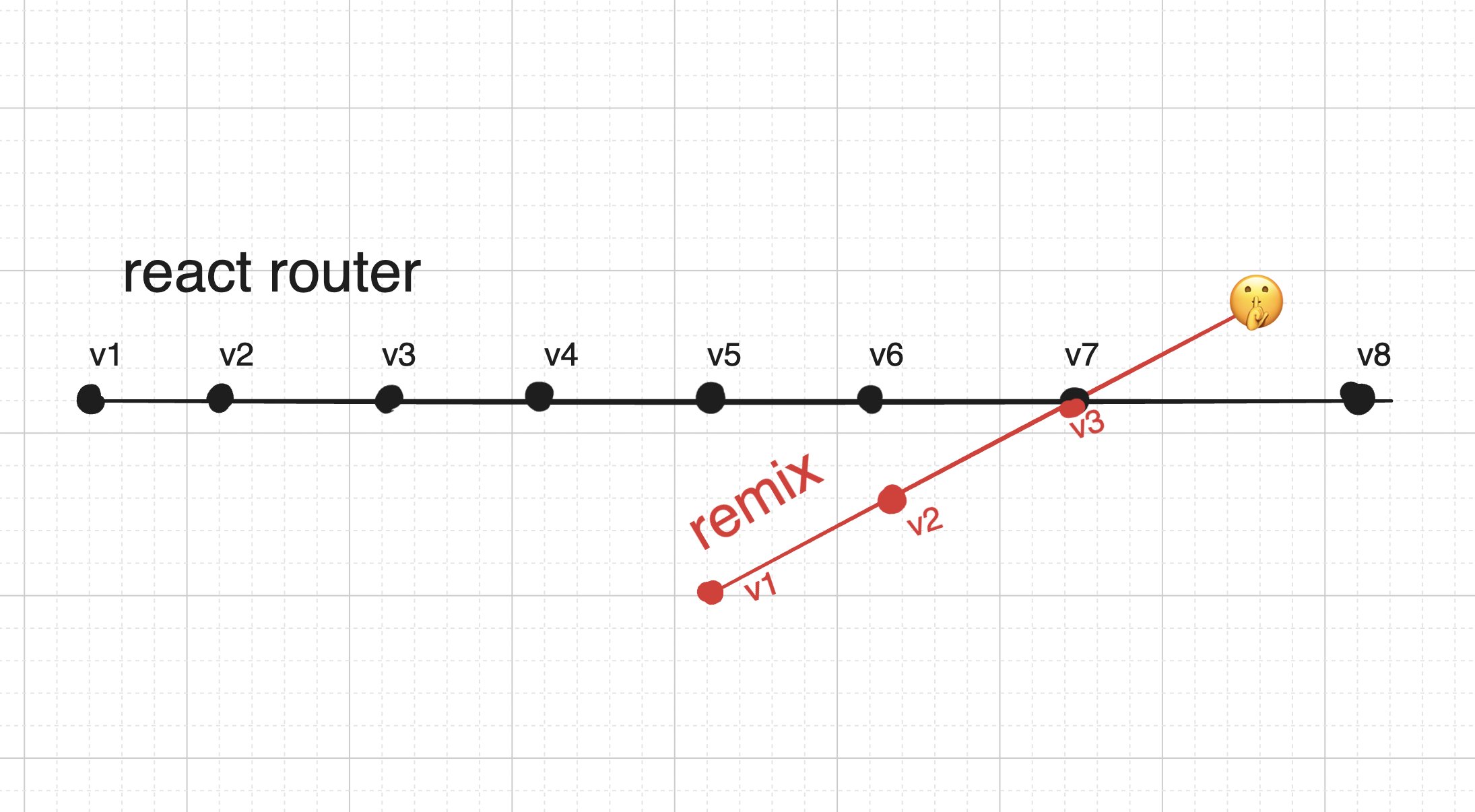
實際上,我們做的遠不止這些。Remix 一直只是 React Router 之上的層 — 而且這一層隨著時間的推移一直在縮小。它現在太小了,我們打算直接將其消除。我們計畫發佈的 Remix v3 現在將作為 React Router v7 發佈。
總而言之: React Router 將在下一個版本中獲得 Remix 的所有優點(以及更多!)。Remix 用戶應繼續使用 Remix,並在 React Router v7 發佈時,只需變更匯入即可切換到 React Router v7。我們已針對 Remix 套件的未來制定了計畫,一旦可以就會立即分享。
請閱讀我們的後續文章邁向 React 19 的增量路徑,以深入了解此決策並獲得常見問題的答案。
以下是故事
React Router 的 10 年
我們剛過React Router 的第一次 commit 的 10 周年紀念日 🎉
Ryan 和 Michael 長期以來一直在建構和維護 React Router,並且它經歷了幾次重大迭代。在最初的 6 年中,React Router 只是一個開放原始碼專案,Michael 和 Ryan 會在他們於 React Training 教人們如何使用 React 的休息時間開發這個專案。快轉到迫使他們尋找新方法來維持生計的全球疫情,他們兩人決定建構「React Router:框架」(更廣為人知的名稱為 Remix)。4 年和 1 次收購之後,他們現在擁有一支由 6 名工程師組成的團隊,積極開發 React Router 和 Remix(以及 1 個發布關於該工作的推文的人)。
10 年來,React Router 一直是 React 生態系統中最廣泛使用的依賴項之一。僅查看使用 React Router 的公開 GitHub 儲存庫的數量,就讓我們 Remix 團隊對這些專案負有巨大的責任感。

Shopify 本身也高度依賴 React Router。事實上,我們目前有一個 500 萬行的應用程式,它對於 Shopify 的業務至關重要,並且在 React Router 上運行。這只是許多使用 React Router 的 Shopify 網站之一。

建構更好的網站
雖然 React Router 很棒,但創建 Remix 是因為它是使用 React 建構網站的更好方法。Remix 為您提供了一些非常棒的功能,我們希望這些數百萬個專案能夠加以利用
- 自動程式碼分割
- 簡化的資料載入
- 表單動作、伺服器動作
- 簡化的待處理狀態
- 樂觀 UI
- 伺服器端渲染
- 靜態預先渲染
- RSC(即將推出)
過去,Create React App (CRA) 是引導 React 應用程式的最簡單方法。它處理並隱藏了設定 webpack 和 Babel 的複雜性,並且當新功能新增到 React 時,react-scripts 從一開始就支援它們。
但是,CRA 沒有提供路由器、資料擷取解決方案或上述任何功能。這不是 CRA 的目的。它是一個簡單的 React 應用程式啟動器,可讓您使用您喜歡的 React 生態系統中的任何程式庫。許多使用 CRA 引導的專案都使用 React Router 進行路由,這表示有大量「CRA 應用程式」也是「React Router 應用程式」。
如今,CRA 不再是建立 React 應用程式的建議方法,並且已經有一段時間了。自 CRA 的上次 commit 以來,已經將近一年了,並且 commit 在此之前大幅放緩。在這一點上,CRA 被認為是未維護的,並且React 文件甚至不建議使用它。

因此,我們不僅對所有 React Router 應用程式負有巨大的責任,而且我們還認為對良好的 CRA 替代方案存在巨大的、未滿足的需求。
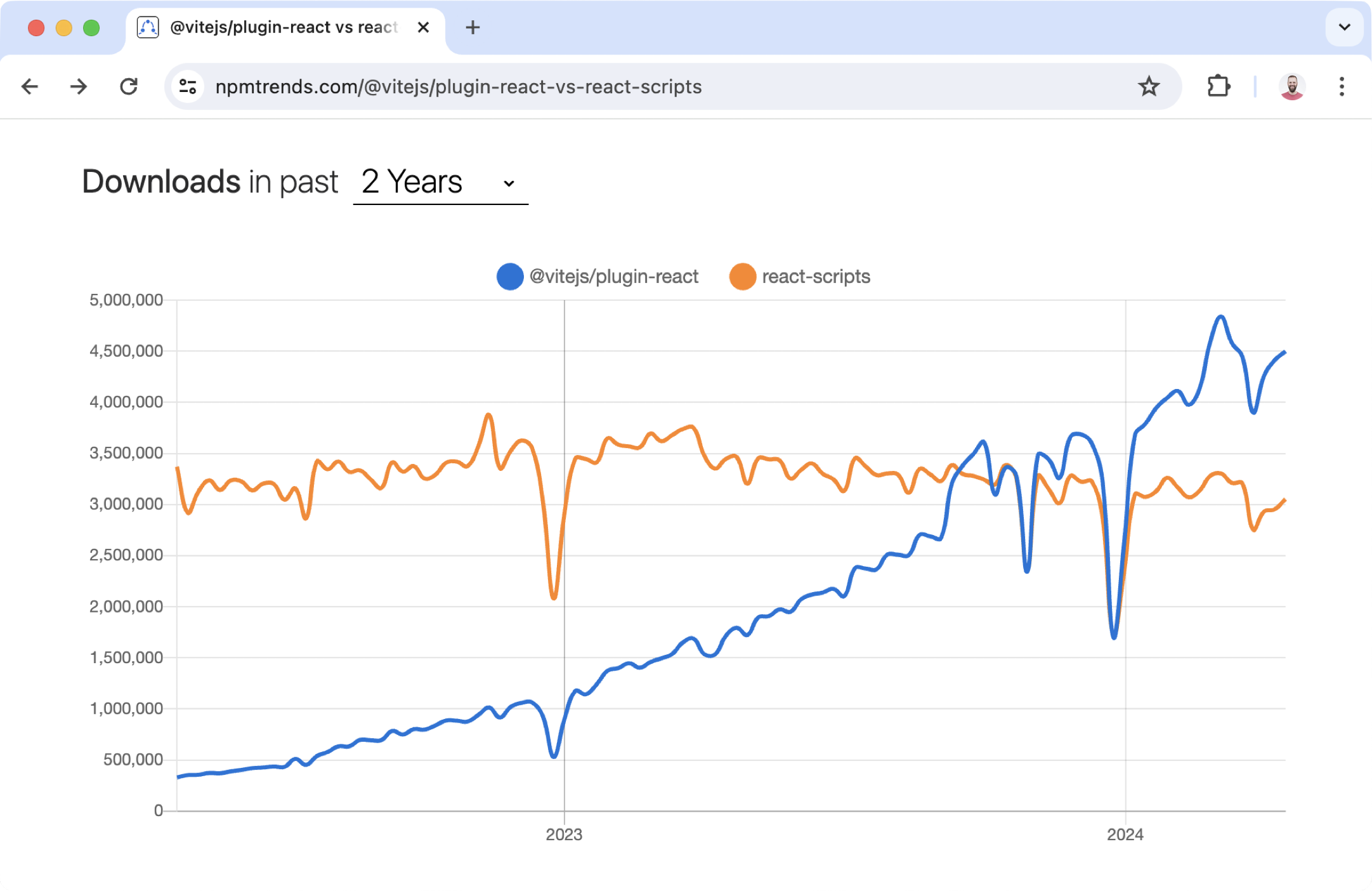
同時,Vite 的受歡迎程度大幅上升,它提供快速的開發體驗、最佳化的建置,以及豐富的外掛生態系統和編寫體驗。
Vite 提供預設的 React 啟動器,並且對於許多人來說,它已經取代了「CRA 替代方案」的地位。這很好,但是它仍然沒有提供像 React 文件建議的解決方案,而且它當然沒有提供我們認為 React 應用程式應該關心的所有功能。事實上,Vite 團隊甚至更希望 CRA 替代方案來自 React 社群的更深處。

去年秋天,我們決定押注 Vite 並開始棄用我們的經典編譯器。Vite 團隊和社群非常樂於接受和支持,我們很高興成為許多基於 Vite 建構的優秀專案之一。
切換到 Vite 為 Remix 開啟了更多的使用者。我們還新增了SPA 模式和客戶端資料,以建立我們可能建立的最佳橋樑,說服使用 React Router 應用程式的開發人員遷移到 Remix,並利用它提供的所有出色功能。畢竟,在這一點上,Remix 除了 React Router + Vite 之外是什麼呢?

無需重寫即可使用現代 React
以下聲明存在問題
說服使用 React Router 應用程式的開發人員遷移到 Remix
問題是,這個 2 個音節、多個衝刺、呼叫 T 恤尺寸、使經理感到恐懼、跨越季度的詞遷移😱
到目前為止,我們的策略是使從 React Router 應用程式到 Remix 的橋樑如此無縫,以至於它甚至感覺不像遷移。根據其他工作的個人經驗,我們都更喜歡讓我們的撲克規劃簡短。問題是,無論我們建立橋樑的工作做得多好,它仍然感覺像是重寫。在情感上,將匯入從一個套件變更為另一個套件感覺就像是重寫,否則它只是一個主要版本升級。
所以我們有一個想法:如果它只是一個主要版本升級呢?
事實證明,我們將 Remix ➡️ React Router 橋樑做得太好了,現在 Remix 和 React Router 基本上是相同的(減去 Vite)。如果我們只為 React Router 提供一個 Vite 外掛,則這兩個專案可以合併。
所以這就是我們要做的。

我們希望 React 生態系統中的每個人都能存取
- 自動程式碼分割
- 簡化的資料載入
- 表單動作、伺服器動作
- 簡化的待處理狀態
- 樂觀 UI
- 伺服器端渲染
- 靜態預先渲染
- RSC(即將推出)
我們希望那個 500 萬行的 Shopify 應用程式、GitHub 上那 700 多萬個 React Router 專案,以及所有我們不知道的其他網站都能輕鬆升級並利用 React 提供的最新和最棒的功能。我們希望建立新的 React 應用程式既容易又可擴展。
這就是我們只是將其設為主要版本升級的原因。
接下來是什麼?
我們正在努力穩定 React Router v7,並將隨著進展分享早期版本以收集意見反應。我們決心使升級盡可能順利。Remix 和 React Router 都利用了未來旗標,並且一般升級流程將是
- 升級到 Remix 或 React Router 的最新次要版本
- 啟用所有功能旗標
- 在您的
package.json中,將@remix-run/*依賴項變更為react-router - 將
@remix-run/*匯入替換為react-router
我們致力於使兩個升級路徑都不會造成中斷,除非變更匯入,前提是您已啟用所有未來旗標並正在使用 Vite。
我們還計畫提供程式碼轉換工具和專用指南,以提供我們可能提供的最直接、無痛的升級路徑
如果您有任何問題,請隨時在 Discord 上聯絡我們。
Remix 發生了什麼事
您可能想知道:「Remix 將會發生什麼事?」這是一個合理的問題。
如果我目前正在使用 Remix,這意味著什麼?
如果您目前正在使用 Remix,請繼續使用它!在我們準備 React Router v7 時,我們將會發布更多未來旗標並繼續改進 Remix。一旦我們發布 React Router v7,我們將提供程式碼轉換工具來自動更新您的所有匯入
- import { Link } from `@remix-run/react`
+ import { Link } from `react-router`
如果我很想嘗試 Remix,這意味著什麼?
繼續使用它!升級到 React Router v7(一旦準備就緒)只是一個用於變更所有匯入的程式碼轉換工具(請參閱上方)。
如果您喜歡使用 React Router 6,那也很棒。我們已經將許多來自 Remix 的好東西移植到了 React Router 中。但是,除非我們在 React Router v7 中發布它們,否則您不會獲得 Remix 開箱即用的許多功能,例如 SSR、預先擷取或 Vite 外掛。
如果我使用 React Router 並且計畫遷移到 Remix,這意味著什麼?
我們正全力以赴地發布 React Router v7,並盡快將其送到您手中。如果您等不及 v7,又想要體驗 Remix 帶來的各種驚人功能,那就直接升級到 Remix 吧。從 Remix 轉換到 React Router 只需要一個 codemod 來更新您的 import 語法即可。如果您可以等待,請密切關注我們的進度,我們會盡快完成 React Router v7 並為您帶來所有這些新功能。
至於 Remix 品牌,它不會消失。我們是 Remix 團隊,React Router 是 Remix 的專案,而且我們還有許多超越 React Router 的令人興奮的計畫,迫不及待想與您分享。Remix 的套件將會稍作休息。目前 Remix 團隊將全力以赴地發布 React Router v7,並盡可能提供最順暢的升級流程。

對於任何一個歷經 4 年(或 10 年)的專案來說,您會在過程中學到很多,並且會掙扎於是否要拋棄一切,從頭開始,擺脫早期 API 和設計決策的包袱。此外,我們認為 React Server Components 確實改變了遊戲規則,但它們是建立在其上的新基礎,就像大家一樣,我們也在探索最佳的實踐方式。我們還不能談論太多(目前!),但我們有一些想法,希望讓 Remix 更強大,更以伺服器為中心,讓您可以將 React Router 專案建構於其上。
我們一直在醞釀一些非常令人興奮的想法,我們很期待在未來開始與您分享。但現在,我們將繼續全力以赴地穩定 React Router v7,以便您可以盡快開始升級您的專案。因此,請訂閱(或保持訂閱)我們的電子報,在 Twitter 上追蹤我們,並加入我們的 Discord,以隨時掌握所有最新資訊。
我們比以往任何時候都更有活力,持續幫助人們建立更好的網站。