
Remix 與「邊緣運算」

目前關於 CDN 和「邊緣運算」的討論非常熱烈。傳統上,邊緣運算被認為是一個分散式網路,用於快速儲存和傳遞靜態資源,而任何動態內容仍然需要「某處」的運算,無論是在客戶端(以與 API 通訊的客戶端 JS 的形式)或在伺服器端(應用程式伺服器、Lambda 函式等)。
但這種情況正在改變。「邊緣運算」不再僅僅關乎靜態資源。它正日益成為需要運算的動態資源的場所。Chris Coyier 在他的文章中談到了這一點:「如果所有重要的操作都發生在單一來源伺服器上,那麼您的 Jamstack 網站有多麼 CDN 化都沒什麼關係。邊緣函式可能是解決方案的一部分。」。
在「邊緣」上的靜態檔案很酷,但你知道更酷的是什麼嗎?實際上是在邊緣「做事」。
Kent 也在 他在 Reactathon 的演講中談到了「邊緣」和接下來的發展。
在這篇文章中,我們將仔細研究在網路上傳遞內容的不同方式、「邊緣」存在的原因,以及它如何演變以在網路上提供更好的使用者體驗(當然,以及 Remix 如何利用這一切)。
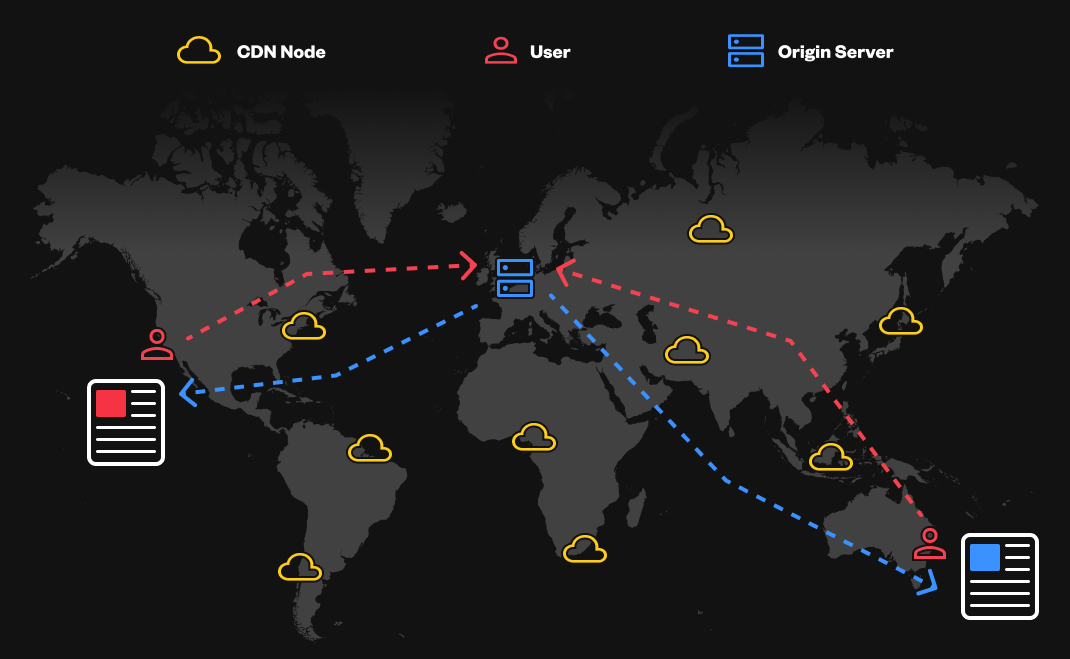
首先:伺服器端渲染 (SSR)
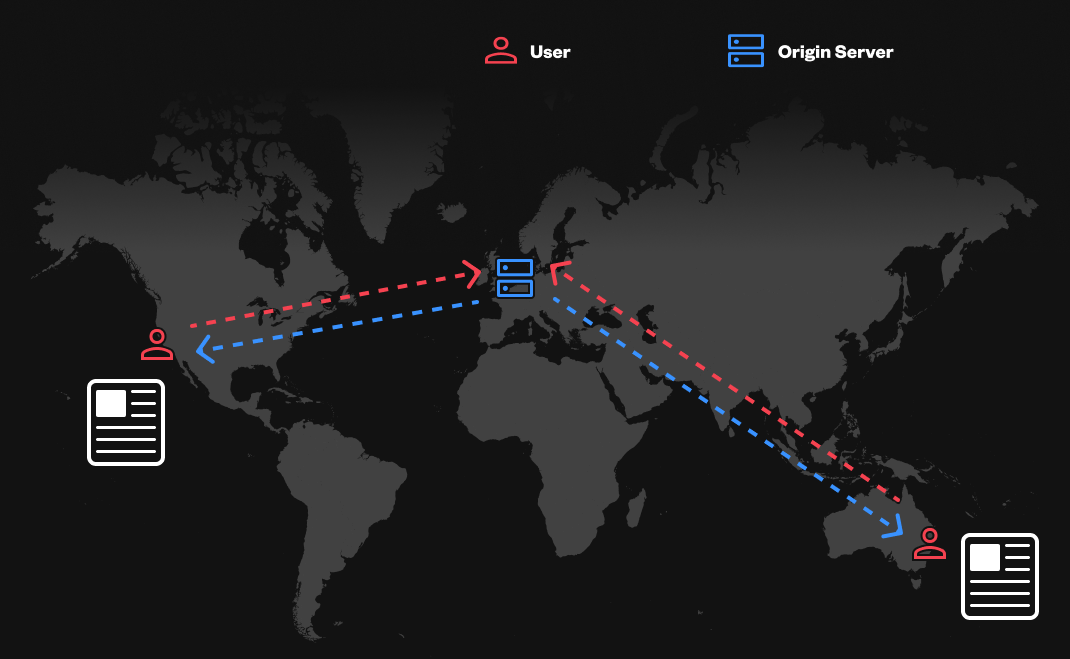
在這個模型的基本形式中,您有一個單一來源伺服器,它在請求時向所有人提供您的內容(動態或靜態)。

雖然這種模型有其優點,但它容易出現效能問題,因為 1) 只有一個伺服器為所有人提供服務,以及 2) 它並未分散在全球各地(速度部分取決於使用者與您伺服器的地理位置)。
進入:靜態網站產生 (SSG)
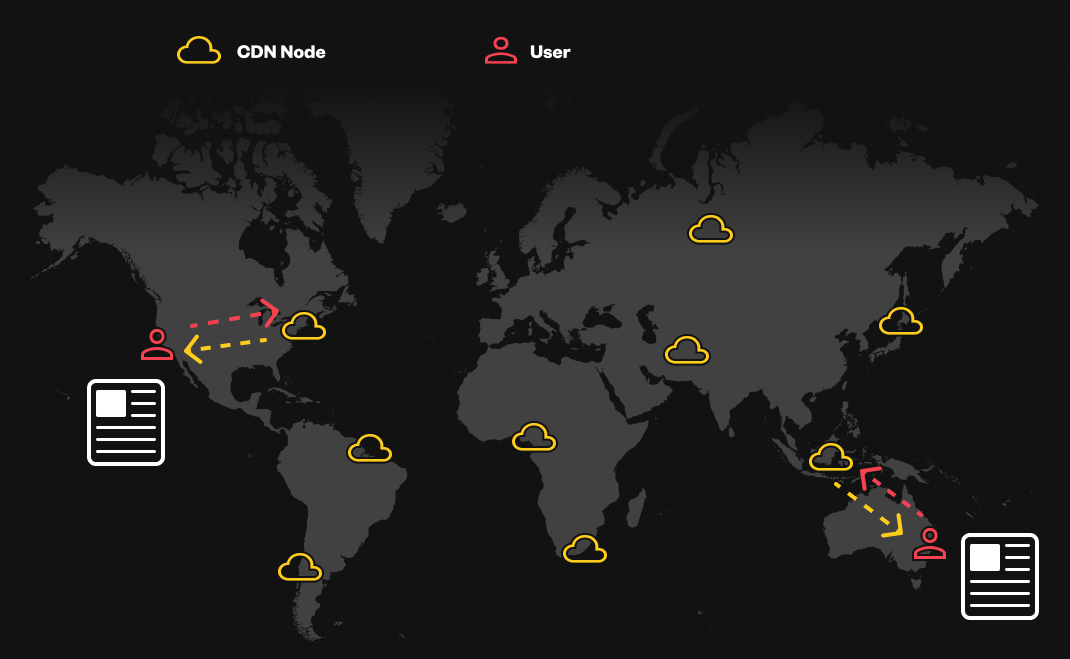
SSG 承諾透過擺脫原始伺服器(針對靜態內容)並將所有內容放在全球分散的電腦網路(也稱為 CDN)上,來加快 SSR 的速度。這使得存取內容的速度更快,因為內容分佈在全球各地以便更快地檢索。

但是您在 SSR 中所做的動態內容呢?如果您網站上的內容發生變化,傳統的做法是重新產生整個網站並將其全新推送至 CDN。
那麼使用者特定的內容呢?為此,您需要從這種「靜態內容檢索」模式中脫離,並使用「某種伺服器」來產生此使用者特定的內容。
進入:客戶端渲染 (CSR)
靜態網站產生和 JAMstack 的一個重要部分是「A」部分:API。這回答了以下問題:我如何產生和檢索針對個別使用者量身打造的動態內容?
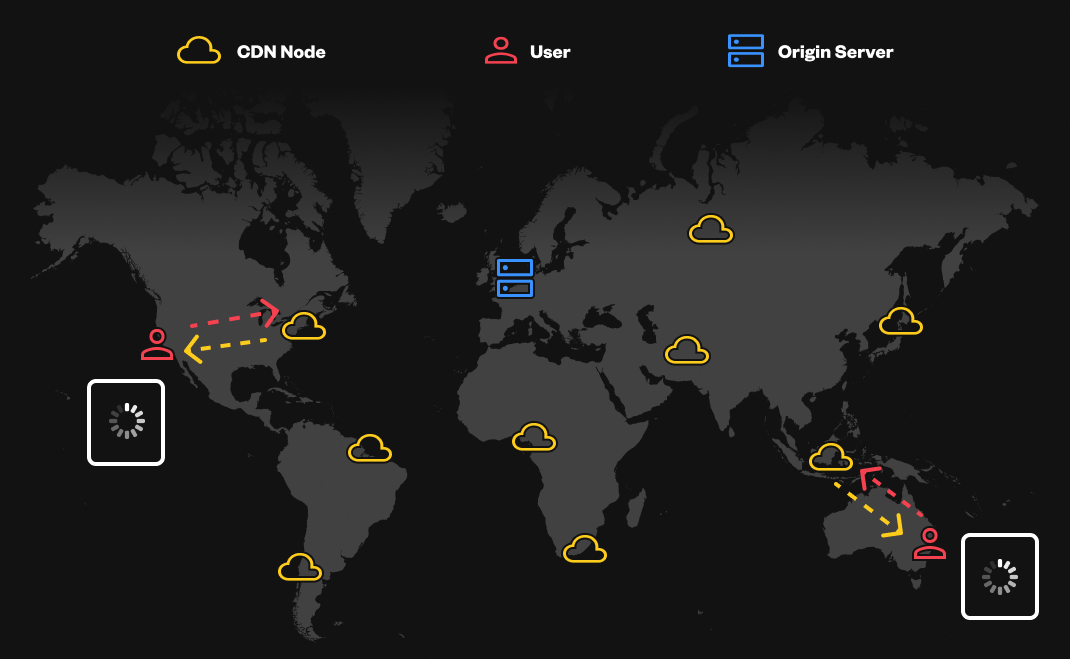
在 SSG 模型中,通常的做法是從 CDN 傳遞一個靜態的、空的內容外殼。這個外殼最初對所有使用者都相同,通常會顯示一個載入器,並包含有關如何檢索和渲染使用者特定內容的說明。

嗨,旋轉器!然後,每個客戶端都需要去獲取他們自己獨特的資料,這些資料很可能位於世界某處的原始伺服器上(該伺服器可能會連線到附近的資料庫),以獲取個人化或動態內容。

您看到問題了嗎?CDN 在傳遞所有使用者和請求都相同的內容方面非常出色。但是傳遞使用者特定內容所需的運算和資料檢索需要在某處使用伺服器,因此繞過了 CDN 的分散式附加價值。
換句話說,如果您的「內容傳遞網路」的「內容」是使用者特定的,那麼它很可能不是來自全球分散的電腦網路。相反,它很可能來自世界「某個特定地點」的原始伺服器(或 Lambda 函式之類)。只有您應用程式的外殼(在所有使用者中都是通用的)可以由您的 CDN 傳遞並利用其優勢(至少空殼渲染速度很快,對吧?)。
進入:ISR、DPR 和 [在此插入縮寫]
增量靜態再生 (ISR)、分散式持久渲染 (DPR) 以及我們可能想出的任何其他方法,都旨在針對個別情況解決上述一些問題。
但是關於這些替代選項和框架的問題在於,它們呈現了一種選擇的幻覺。從根本上來說,您仍然在「針對整個網站」選擇 SSR 或 CSR(及其相關的權衡),然後獲得一些逐頁的逃生方法(ISR、DPR、Lambda 等)。
進入:Remix
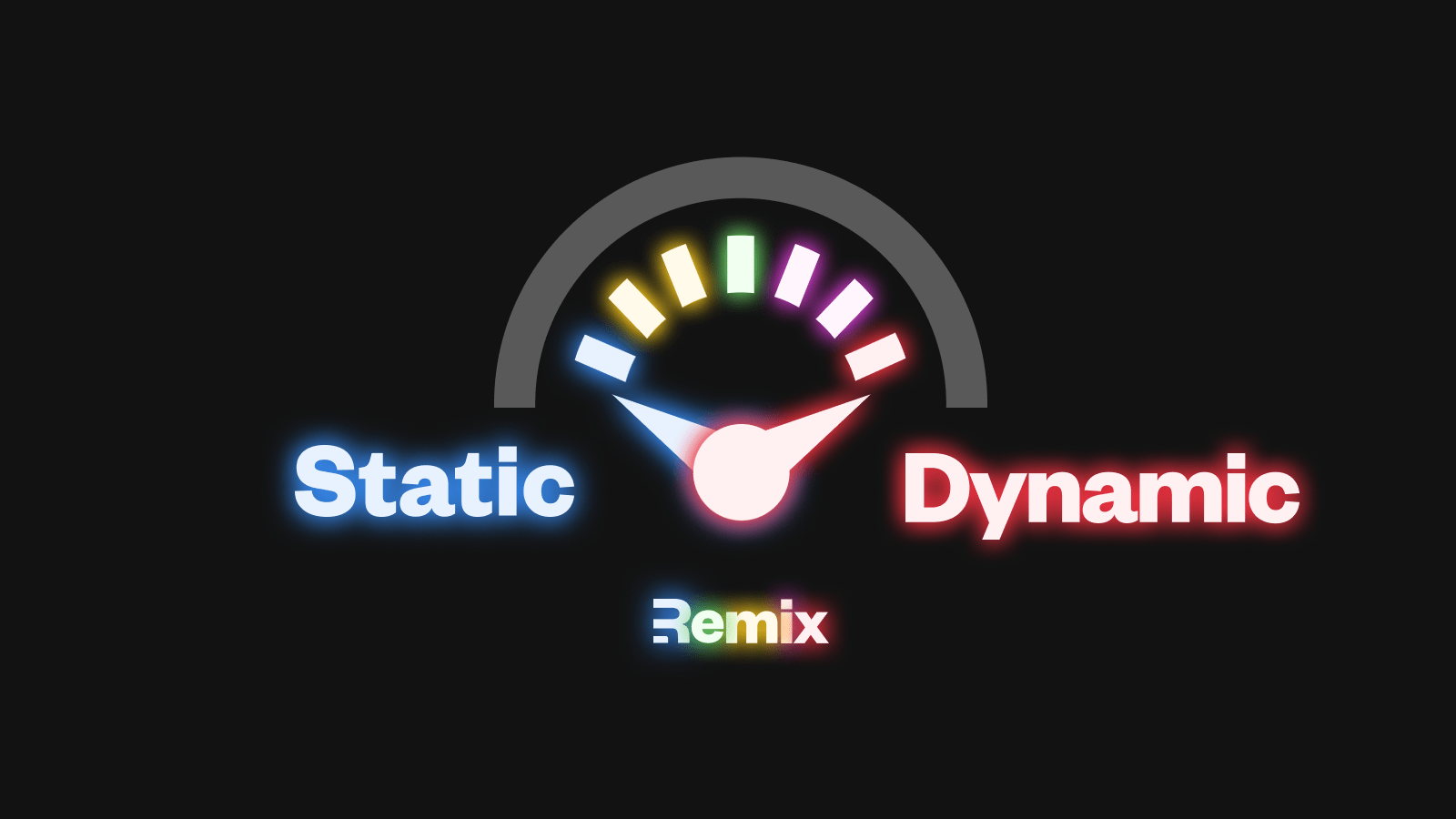
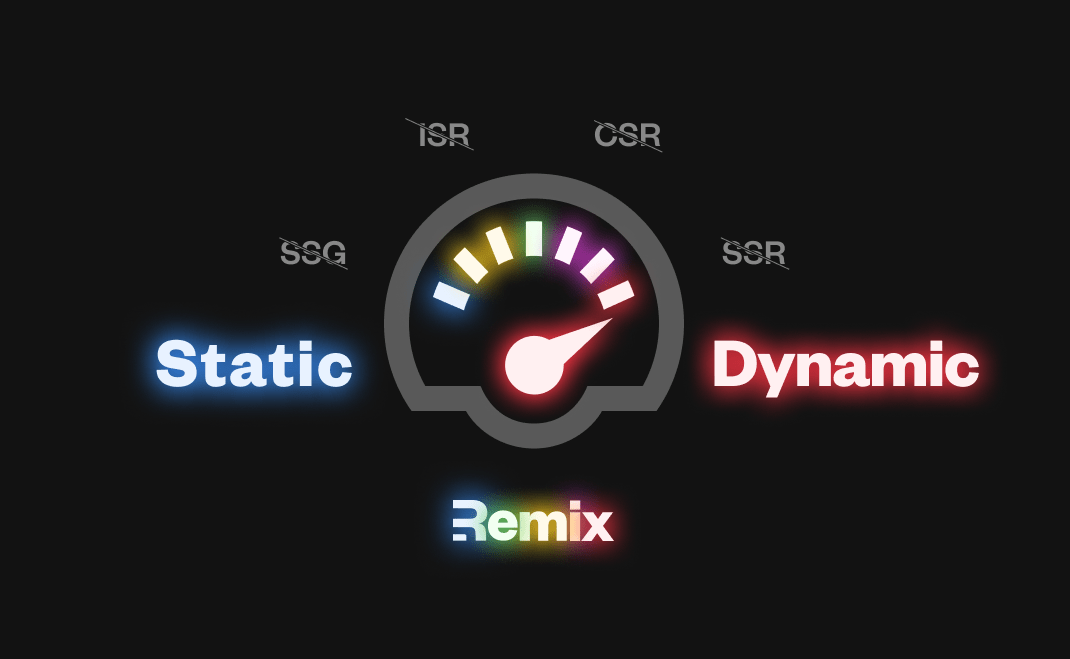
Remix 不需要您考慮並接受這些無數逃生方法的權衡。它允許您逐頁決定(並在以後輕鬆改變主意)您想要針對任何給定資源的動態程度(或者我應該說路由,正如 Remix 即將出現在您附近的 react-router)。
Remix 為您提供了一個概念槓桿,您可以拉動它來實現您想要針對任何給定頁面的動態程度。如果情況發生變化,只需推動或拉動您的槓桿即可。您甚至可以根據資料、使用者甚至 A/B 測試在執行時控制這個槓桿!
- 關於頁面?大多是靜態的(每個使用者的內容相同,很少變更)。將槓桿拉到接近「靜態」的位置。
- 使用者個人資料?適度動態(每個使用者不同,很少變更)。將槓桿推到靜態和動態的中間位置。
- 使用者動態?高度動態(每個使用者不同,每分鐘都在變更)。將槓桿一直向上推到動態位置。

一位聰明人說:「給我一個槓桿,我就可以移動世界。」Remix 採用了這個想法並付諸實踐。現在您有一個槓桿可以跨動態範圍傳遞任何網頁。透過下一代「邊緣運算」,您可以快速地在全球各地執行這一切。
Remix 與下一代「邊緣運算」
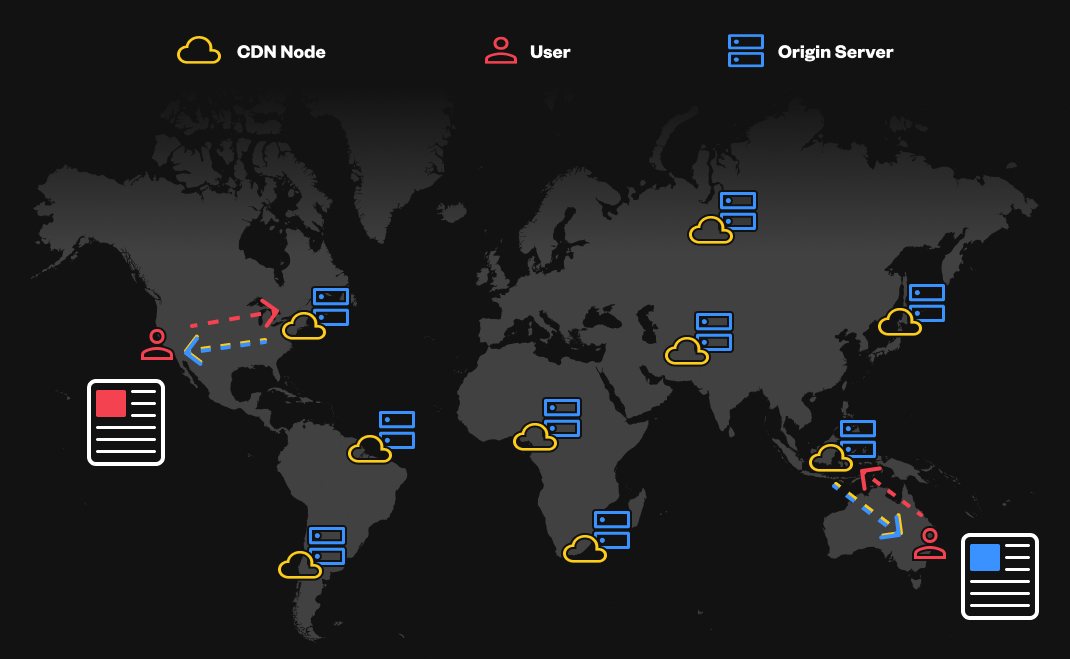
下一代的「邊緣運算」 — 像是 Deno Deploy、Cloudflare Workers 以及(越來越多)其他技術 — 承諾將靜態內容 CDN 與動態內容伺服器結合在一起,因此您可以從同一個網路傳遞靜態資源和需要運算的動態內容 — 想像一下分散式的傳統 SSR,就像是原始伺服器和 CDN 的結合。
「邊緣」可以擁有請求的內容,或者執行獲取請求內容所需的運算並快取它,因此全球各地的每個人都能快速渲染一切。不再需要旋轉器!

將這種運算網路與 Remix 結合在一起,現在您可以針對任何給定頁面傳遞任何程度的動態性,並將其分佈在遍布全球的運算網路中 — 一切都是為了提供卓越的使用者體驗:快速提供個人化內容。
還有一件事…
在邊緣上進行串流!但這是另一天的部落格文章。如果您等不及了,請觀看 Ryan 在 Reactathon 的演講。