Remix 頁面區塊
Remix 和 Tailwind CSS 簡單頁面區塊編輯器。由 saasrock 構建。
最新更新
- ⭐ Remix v2 + React v18
- ⭐ Dockerfile:演示現在託管於 Fly.io
- ❌ Vercel 演示:翻譯需要一秒鐘才能載入。我仍然不知道如何在 Vercel 上實現
i18n-fetch-backend。
演示
影片演示
https://www.loom.com/share/eccf927d35cd4ad3b4a1d512257cea53
開始使用
💿 將 .env.example 重新命名為 .env 並設定您的變數。
💿 安裝所有相依性。
npm install
💿 執行應用程式。
npm run dev
部署到 Fly.io
💿 在 fly.toml 中設定應用程式的 name 和 primary region。
app = "YOUR_APP_NAME"
...
primary_region = "iad"
主要區域應與您的資料庫(例如 Supabase)區域相符。
💿 使用 fly CLI 建立應用程式
fly apps create YOUR_APP_NAME
💿 設定您的密鑰
您可以在 .env.fly.example 中看到範例。
flyctl secrets set \
SERVER_URL=https://YOUR_APP_NAME.fly.dev \
SESSION_SECRET=abc123 \
APP_NAME="Remix Page Blocks" \
CONVERTKIT_APIKEY=abc123 \
CONVERTKIT_FORM=abc123 \
GITHUB_TOKEN=abc123 \
CONTACT_FORMSPREE=abc123 \
--app YOUR_APP_NAME
💿 部署應用程式
fly deploy --remote-only
💿 (可選)擴展
fly scale vm shared-cpu-2x --app YOUR_APP_NAME
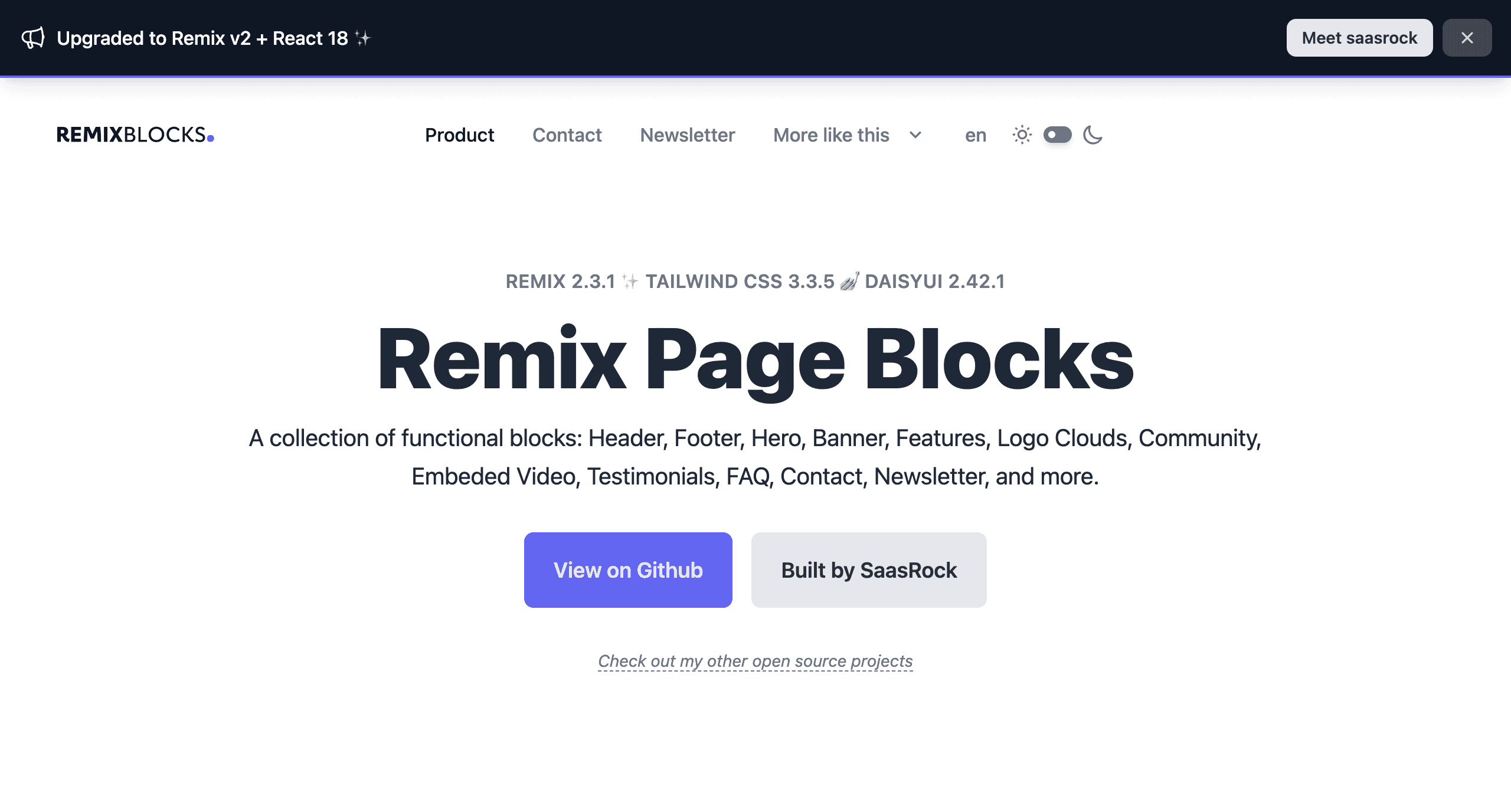
區塊
頁面是使用區塊建構的。
...
export function defaultLandingPage({ t }: { t: TFunction }) {
const blocks: PageBlockDto[] = [
// Banner
{
banner: {
style: "top",
text: "Upgraded to Remix v2 + React 18 ✨"
cta: [{ text: "Meet saasrock", href: "https://saasrock.com/?ref=remix-page-blocks-banner-v2", target: "_blank" }],
},
},
// Header
{
header: {
style: "simple",
withLogo: true,
withSignInAndSignUp: false,
withThemeSwitcher: true,
withLanguageSwitcher: true,
links: [
{ path: "/", title: t("blocks.header.product") },
{ path: "/contact", title: t("blocks.header.contact") },
{ path: "/newsletter", title: t("blocks.header.newsletter") },
],
},
},
// Hero
{
hero: {
style: "simple",
headline: "Remix Page Blocks",
subheadline: "A collection of functional blocks: Header, Footer, Hero, Banner, Features, Logo Clouds, Community, Embeded Video, Testimonials, FAQ, Contact, Newsletter, and more.",
image: "https://via.placeholder.com/720x600?text=Your%20Hero%20Image",
cta: [
{
text: "View on GitHub"",
href: "https://github.com/AlexandroMtzG/remix-page-blocks",
isPrimary: true,
},
{
text: "Built by SaasRock"",
href: "https://saasrock.com/?ref=remix-page-blocks-hero",
isPrimary: false,
target: "_blank",
},
],
topText: {
text: "Remix 2.3.1 ✨ Tailwind CSS 3.3.5 💅 DaisyUI 2.42.1",
},
},
},
// Logo Clouds
// Gallery
// Video
// Community
// Testimonials
// Features
// Newsletter
// Faq
// Footer
...
];
return blocks;
}
結果