React Router 品牌更新

我接受的正規設計訓練比我們現在對現代網路的了解還要早。在學校裡,我沉浸在古老的文獻中,並接受印刷設計師的訓練,我從中學到,未來總是受益於豐富的經驗和參考歷史。如果你密切關注時尚和潮流,你就會知道這是真的。舊事物經常激發新事物,雖然 Remix 團隊一直在努力發布 React Router v7,但我們決定檢視一下品牌形象,看看是否可以讓它煥然一新。
我的名字是 Tim Quirino,我最近在 Shopify 收購我以前的公司 (Threads.com) 後加入了 Remix 擔任產品設計師。在這篇部落格文章中,我們將帶您瀏覽 React Router 的品牌更新。我將其分為 3 個部分:首先是標誌變更、接著是字標更新,最後是創建一個標記此版本的連字。

更新標誌

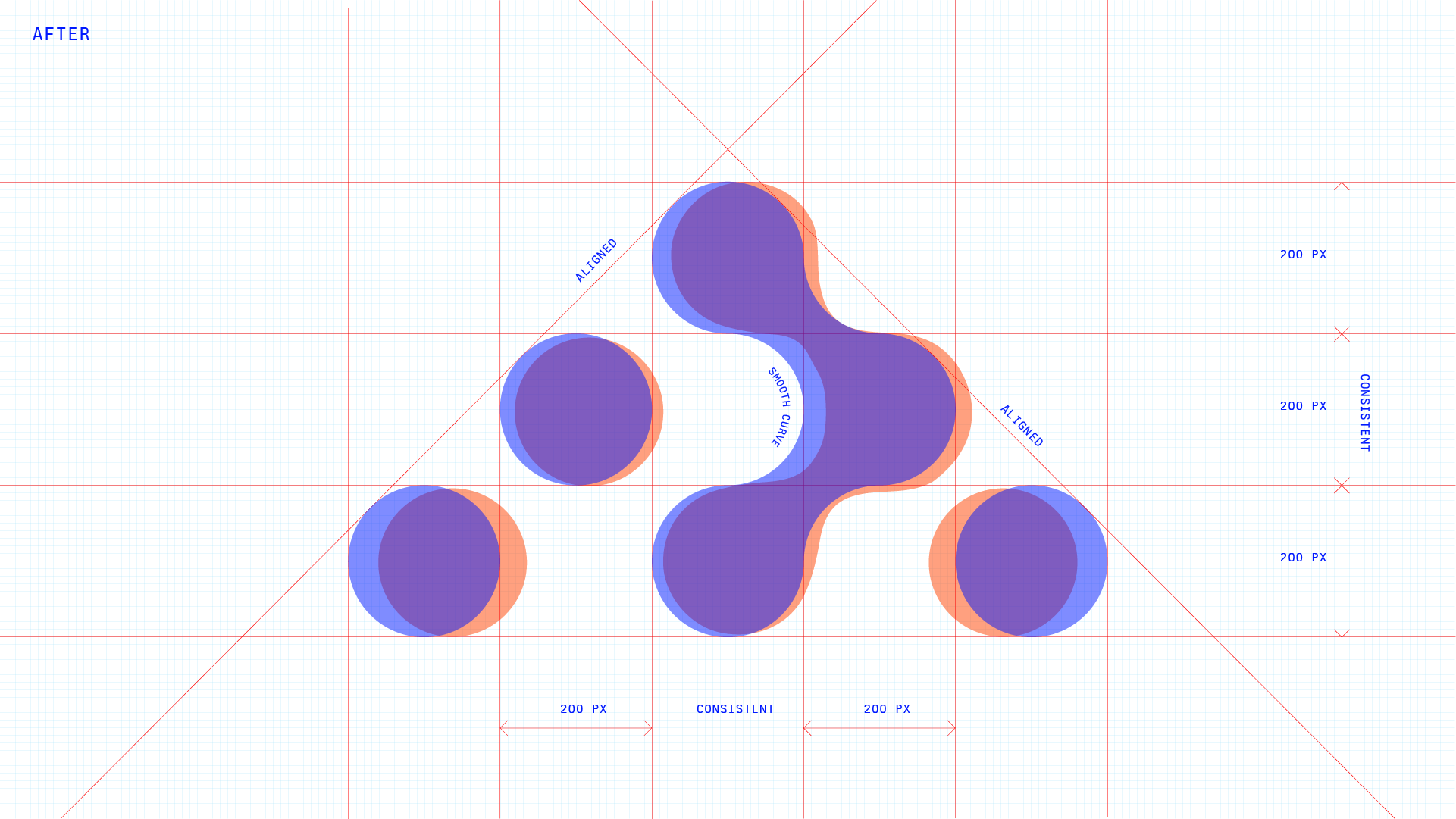
React Router 的標誌已經是 React Router 功能的優雅抽象。對於任何不了解的人來說,它是路由樹的可視化表示。連接的節點是正在積極呈現的路由。它從上到下流動並連接相鄰節點以呈現最快、最清晰的路徑,這其中是有意義的。如果你讀過Matt Brophy 關於戰爭迷霧的文章,你會看到顯著的相似之處。
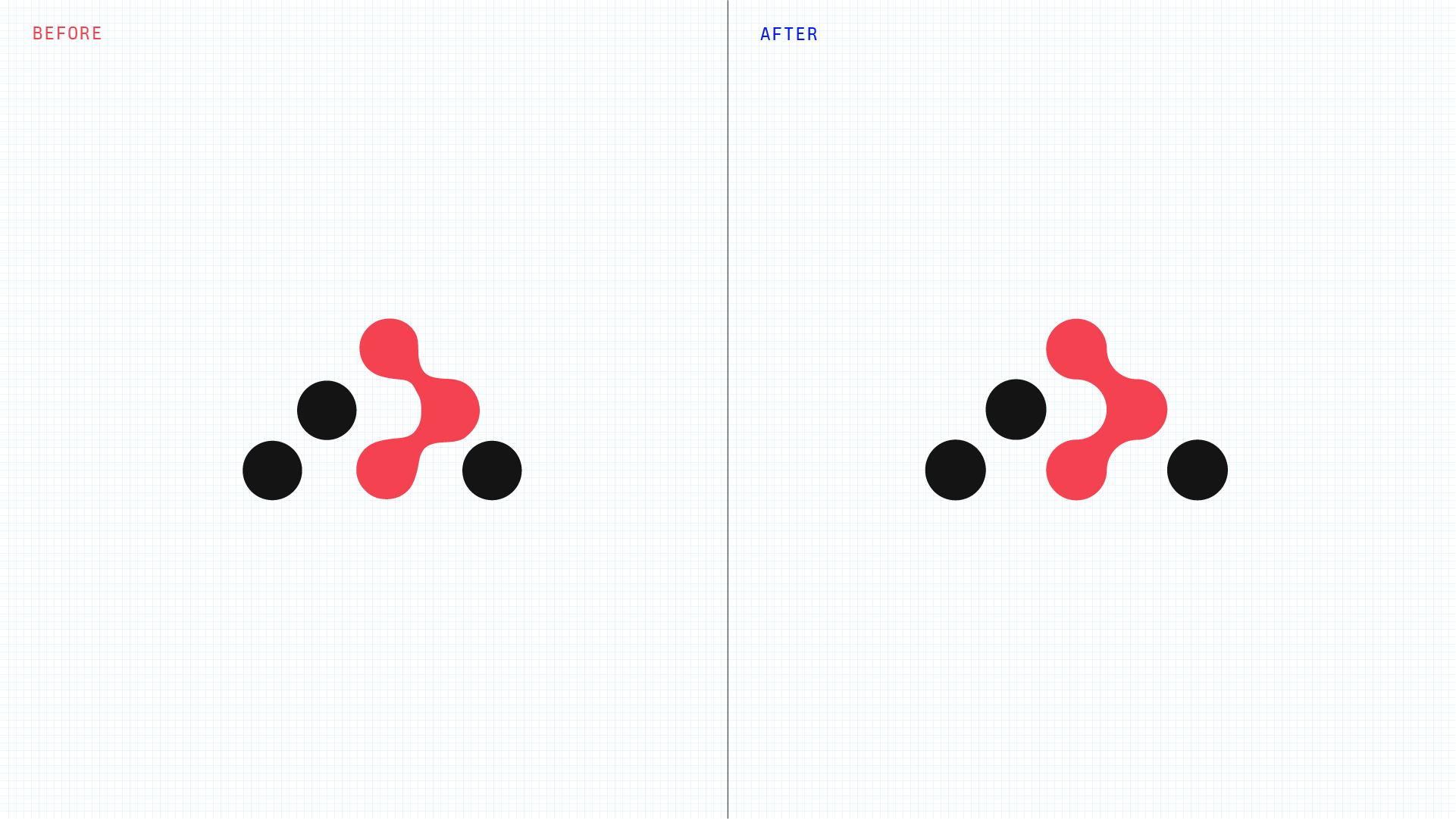
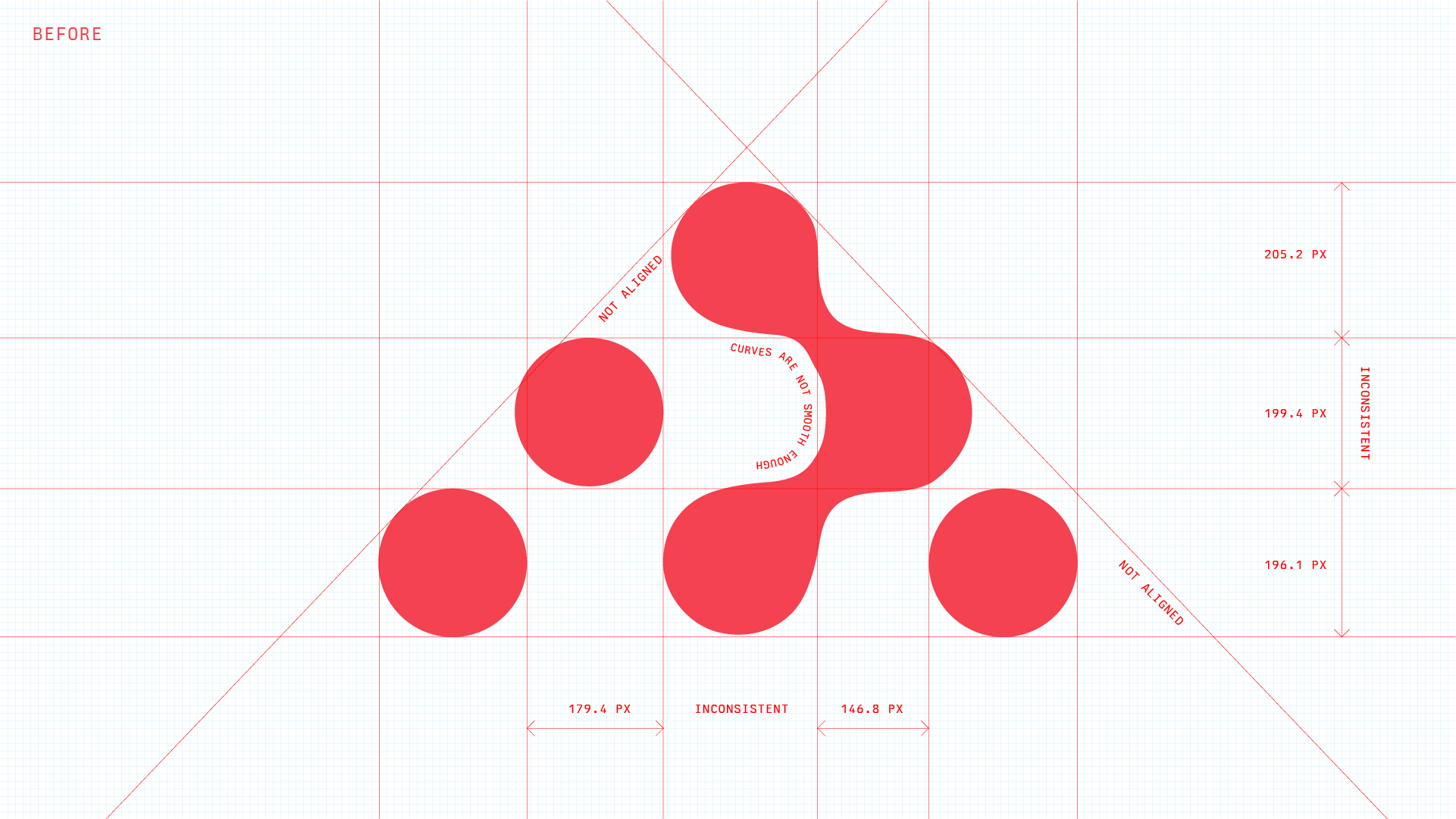
我很欣賞它的簡潔性,但從執行角度來看,顯然有改進的機會。

節點對齊錯誤、位置不一致,仔細檢查後很容易看出它們連接組織中的曲線並不平滑。雖然我花了一些時間探索其他標誌,但我意識到解決這些問題是首要任務。

更新字標
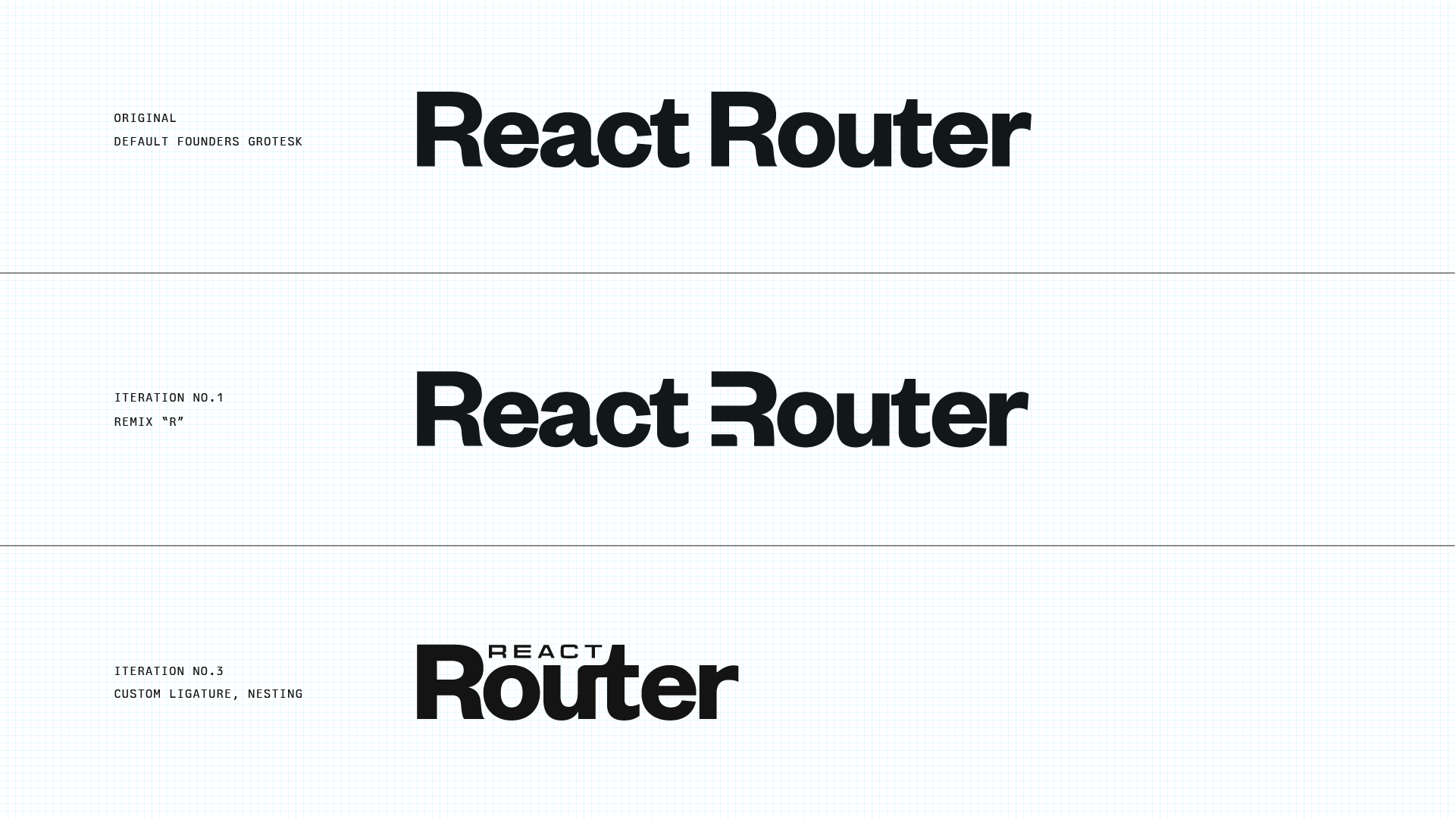
當談到這個拼圖時,團隊對新事物的渴望更大。自從五月份發布關於合併 Remix 和 React Router 的文章以來,我們一直在玩弄視覺上合併品牌的想法。特別是,我們想知道這是否是一個整合 Remix「R」的機會,考慮到我們過去一直使用 Founders Grotesk Bold 作為兩個標識的標誌字體。
最終,我們決定不將其視覺整合。Remix 品牌將保持獨立,並在我們於 2025 年從午睡中醒來發布新的 Remix 套件時自由發展。做出這個決定後,React Router 字標將不會依賴另一個標誌(也不會限制此探索)。它讓我們可以探索更多針對 React Router 的東西。

另一個問題是,當包含在品牌組合中時,「React Router」這兩個字相當長。我們沒有創建各種垂直和水平堆疊的標誌 + 字標配置,而是想知道是否可以提供單一、永久的解決方案。
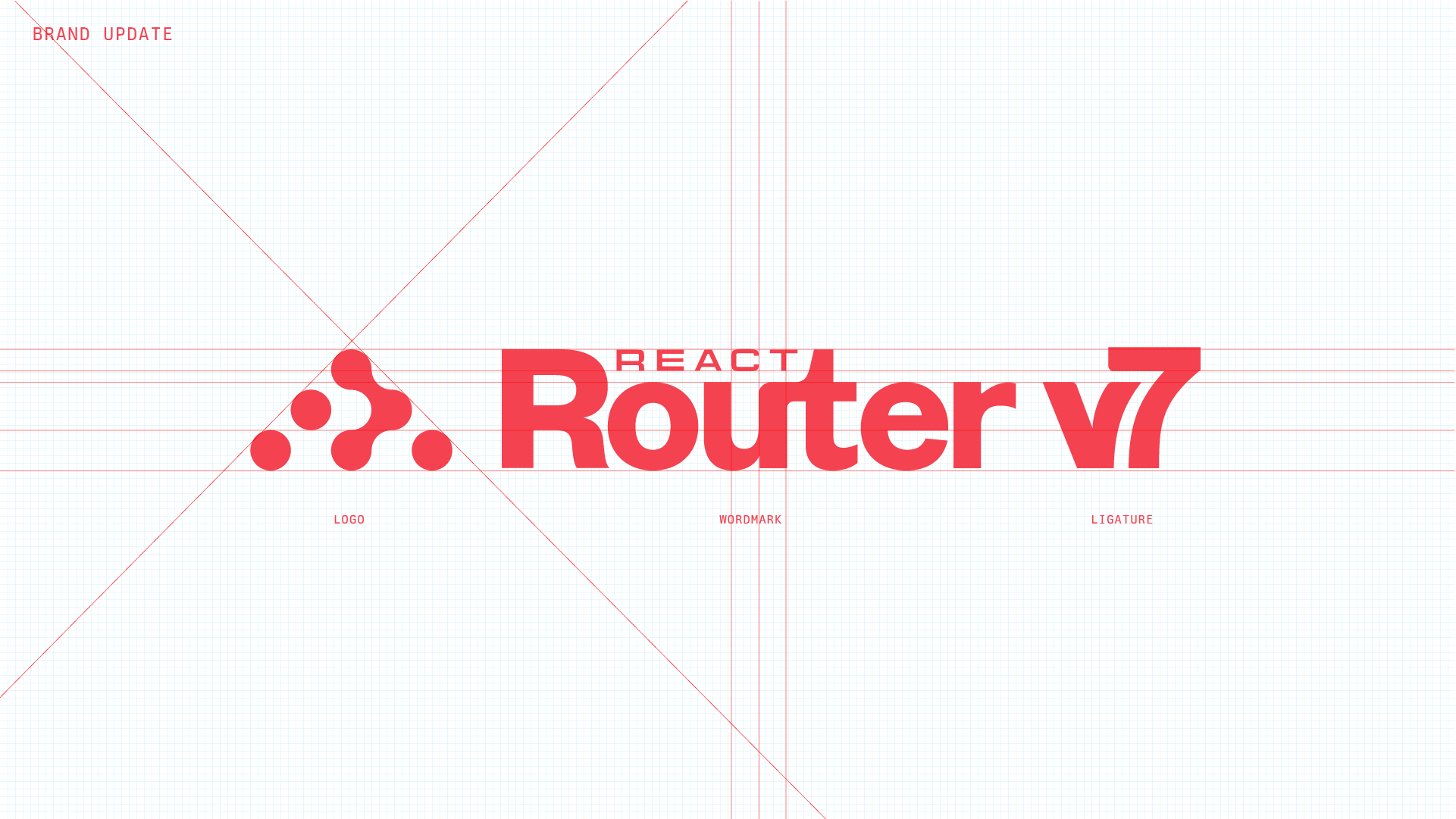
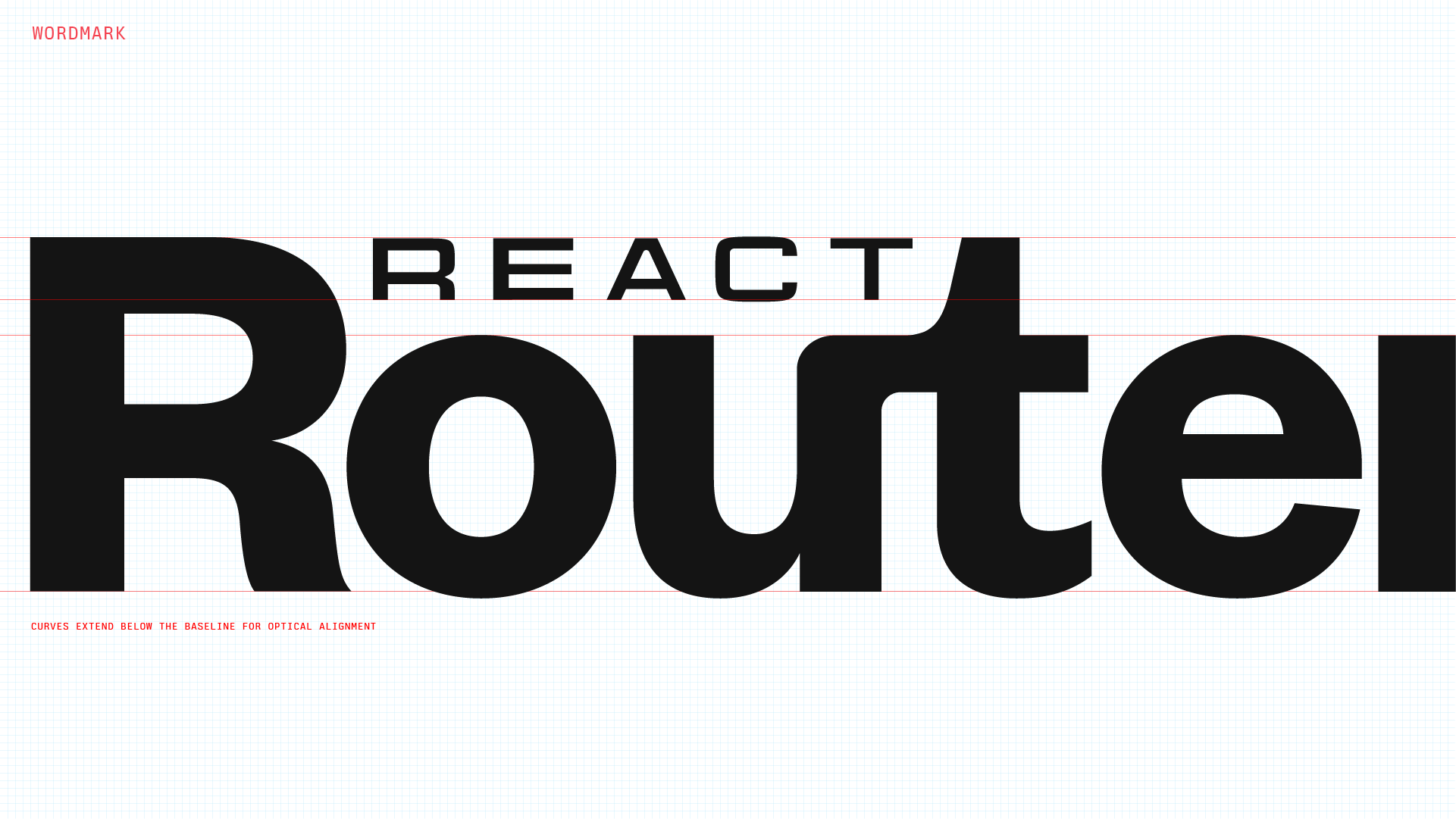
受到古老的「光碟」標誌的啟發,我們採用了一種嵌套「React」這個字的方法,並強調「Router」作為更重要的概念。從視覺上看,這是一種優雅的方式,可以解決長度過長的問題,同時為標識建立更準確的層級結構。
我保留了一些 Founders Grotesk 的用法,並創建了一個自定義的連字,使其更舒適地進行嵌套。「u」與「t」的連接也是標誌中節點連接方式的視覺參考。


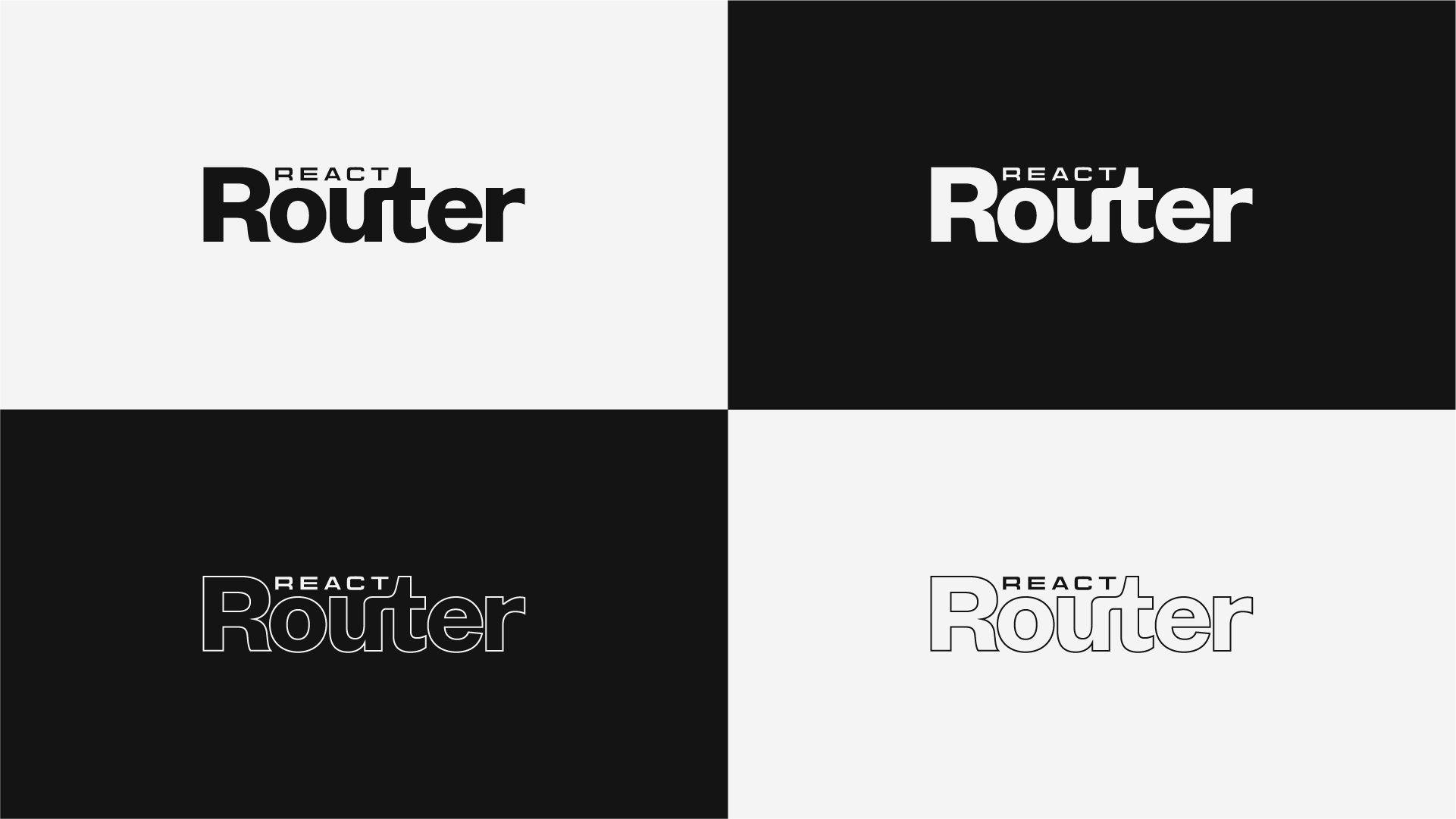
當「Router」這個字被設計為輪廓時,你可以更清楚地看到它背後的復古靈感。
為此版本建立標記
最初,我認為我們不需要為「v7」建立獨特的視覺標識。畢竟,React Router 已經存在多年,之前的版本從未獲得過自己的視覺標識。但是,像這樣的版本對於數百萬個 React Router 專案(以及 500 萬行 Shopify 應用程式)來說意義重大,我們非常重視我們的工作。
在科技界之外,主要版本通常會獲得客製化的待遇。如果你有最喜歡的金屬製品標誌,它可能與他們在那個時代發行的音樂有關。「帝國反擊戰」和「星際大戰四部曲:曙光乍現」的標誌是由同一個團隊製作,演員相同,但設計的目的在於傳達故事的不同部分。正如標誌和字標是精心製作的一樣,標記此版本也是有意義的。

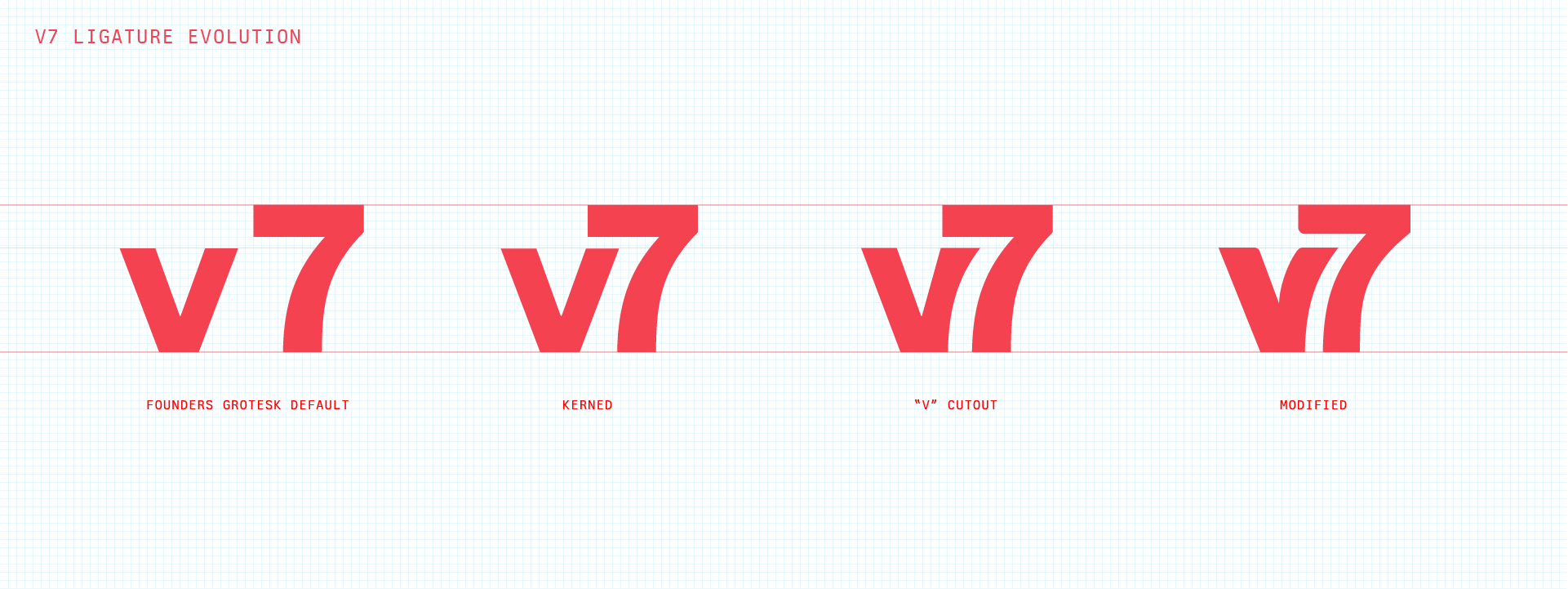
我包含「v7」連字的演變,以說明我最初看到機會的地方。當最初輸入字元「v」和「7」時,預設的字母間距讓它們感覺像是距離過遠的單獨物件。
當將它們 kern 在一起時,嵌套開始成為一個明顯的方向。字標中有嵌套的元素,因此在這裡嵌套元素在概念上似乎也很合理。然後,細化這項任務的問題在於找到一個平衡點,既要使字元與其餘組合的比例保持一致,又要自訂字元使其感覺融為一體。


我對這次品牌更新的結果感到高興,因為這個過程反映了 Remix 團隊的工作方式。這項任務並非線性,而是在不損害細節和意圖的情況下,以有趣的方式蜿蜒前進。或許更重要的是,它是一個真正的演變——一個讓我們能夠在我們的身份上更加靈活和有創意——而不會忽略我們是如何走到這一步的演變。